
Wapkiz is a platform that allows users to create and manage their own websites, especially mobile-friendly sites. If you want to use HTML tags on Wapkiz, you can follow these steps:
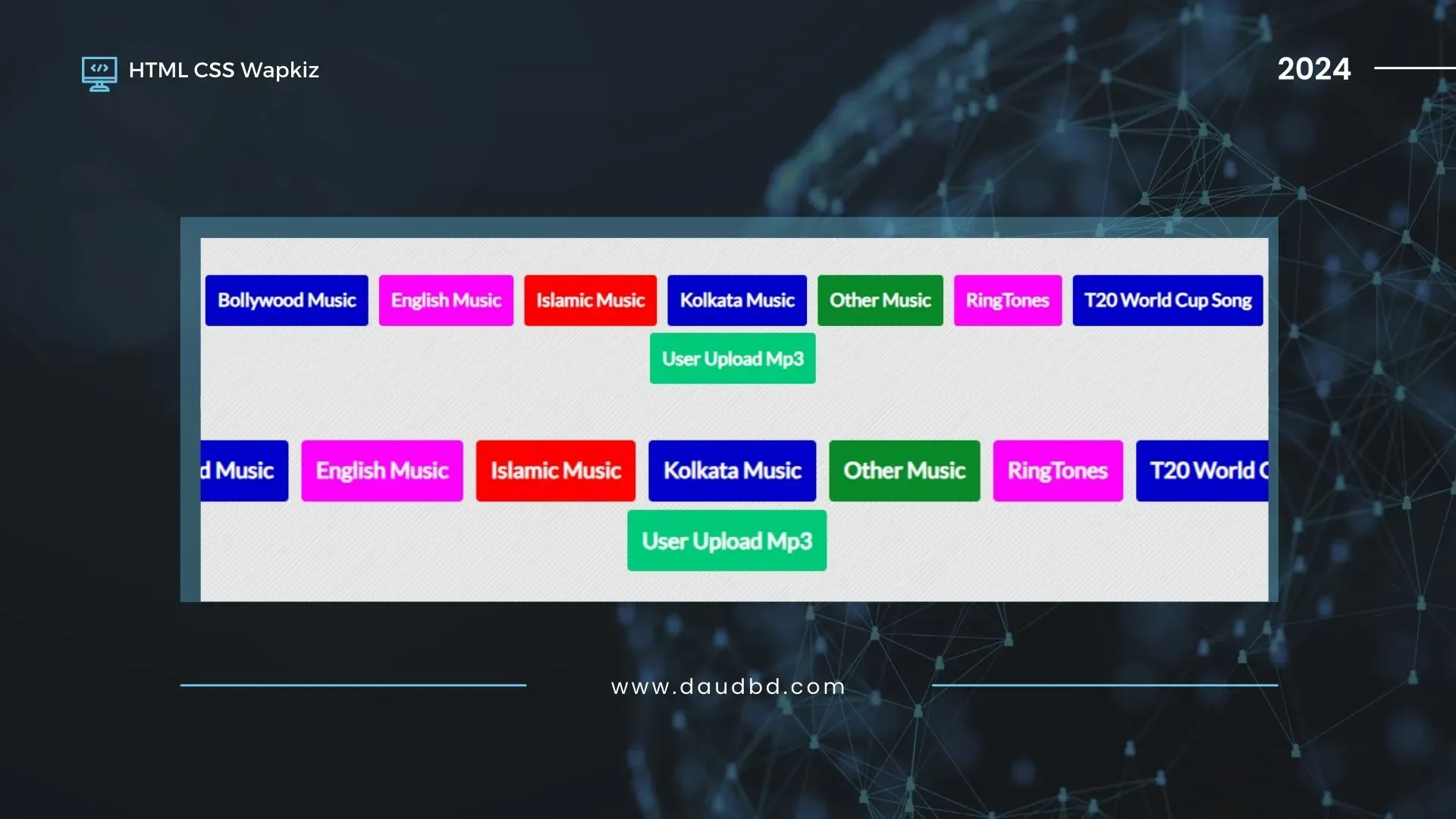
How To Setup wapkiz Random Colorfull category code
Step1:Login to Your Wapkiz Account:
Go to the Wapkiz website and log in to your account.
Step 2:Access the Site Builder:
Once logged in, navigate to the site builder or the section where you can edit your site's content.
Step 3:Create or Edit a Page:
Either create a new page or edit an existing one where you want to add HTML tags.
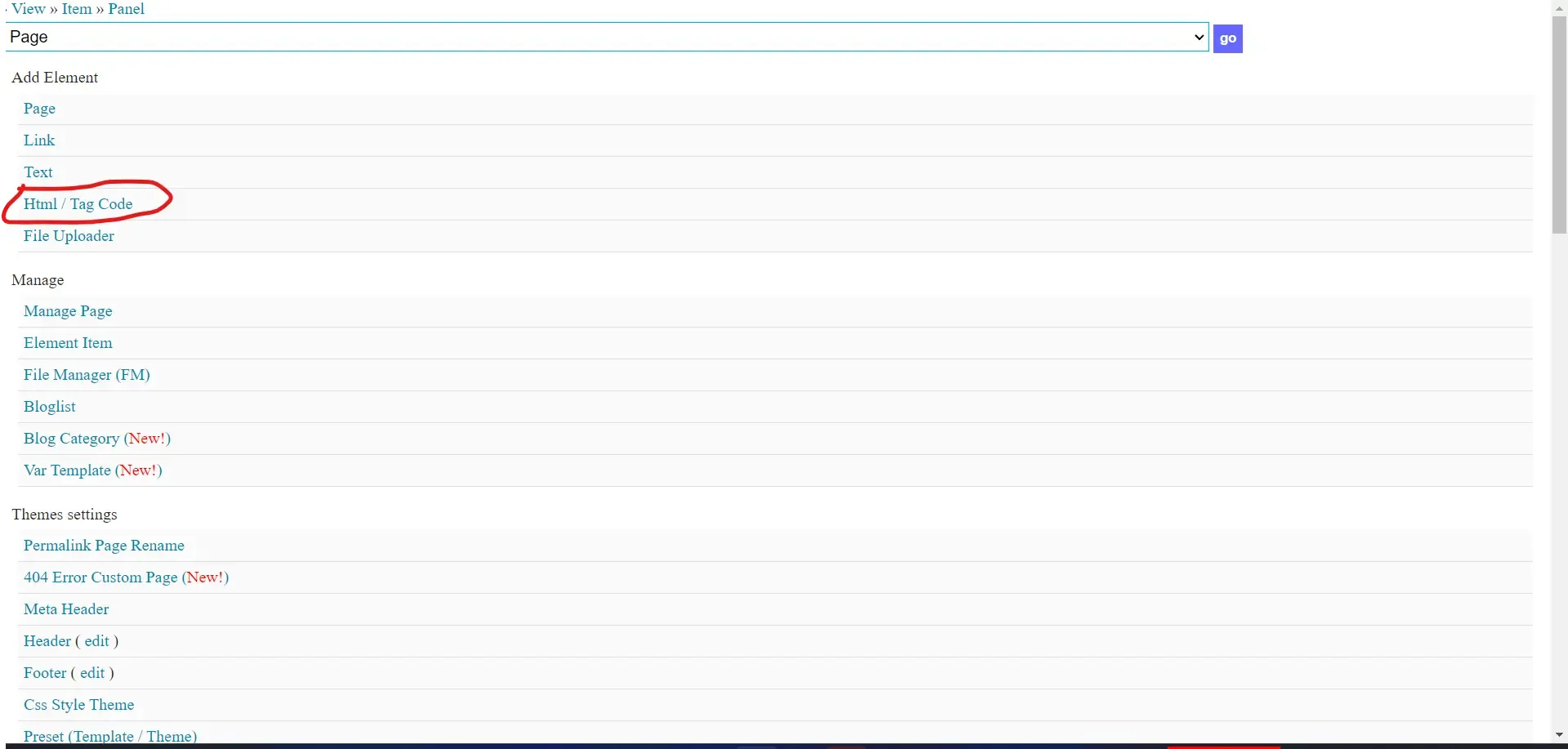
Step4: Insert HTML Code:
Look for an option to insert HTML code or add custom content. This could be labeled as "HTML" or "Raw Code" or something similar.

Step 5: Paste Your HTML Code:
Copy the HTML code you want to use and paste it into the designated area for custom code.
Step 6:Save and Preview:
Save your changes and preview the page to ensure that the HTML tags are working as expected.
<!-- Random Color Start -->:var:color=[rand-open]#FF0000[r]#3D991F[r]#0000CC[r]#B88A00[r]#00CC7A[r]#088A29[r]#FF00FF[/rand-close]:<!-- Random Color End --><!-- DaudBD.Com --><!-- Html Start --><div style='color: :v:color:;' width='100%' height='1px'></div><div class="daud-cat" align='center'> [fm_folder]d=:to-id(0)||<a href="/page-category/%id%/%lname%/idn/1.html" class="category-link"> <div class="daudbd" style='background-color: :v:color:;'>%name%</div> </a>[/fm_folder]</div><!-- DaudBD.Com --><!-- Html End --><!-- Style css Start --><style type='text/css'> .daudbd { padding: 10px; display: inline-block; font-weight: 700; border-radius: 3px; margin: 3px; } .daud-cat { padding: 10px 5px; border-top: 0px solid #f00; border-left: 1px solid red; border-right: 1px solid red; border-bottom: 0px solid red; } .daud-cat a { color: #ffffff; text-decoration: none; } .daud-cat a:hover { background: #ffff; } .daud-cat a:active { background: red; /* Change this color to the desired click effect color */ } /* Responsive Styles */ @media (max-width: 600px) { .daud-cat { padding: 5px; } }</style><!-- Style css End --><!-- DaudBD.Com --><!-- Random Color Start -->:var:color=[rand-open]#FF0000[r]#3D991F[r]#0000CC[r]#B88A00[r]#00CC7A[r]#088A29[r]#FF00FF[/rand-close]:<!-- Random Color End --><!-- DaudBD.Com -->
<!-- Html Start --><div style='color: :v:color:;' width='100%' height='1px'></div><div class="daud-cat" align='center'> [fm_folder]d=:to-id(0)||<a href="/page-category/%id%/%lname%/idn/1.html" class="category-link"> <div class="daudbd" style='background-color: :v:color:;'>%name%</div> </a>[/fm_folder]</div><!-- DaudBD.Com --><!-- Html End --><!-- Style css Start --><style type='text/css'> .daudbd { padding: 10px; display: inline-block; font-weight: 700; border-radius: 3px; margin: 3px; } .daud-cat { padding: 10px 5px; border-top: 0px solid #f00; border-left: 1px solid red; border-right: 1px solid red; border-bottom: 0px solid red; } .daud-cat a { color: #ffffff; text-decoration: none; } .daud-cat a:hover { background: #ffff; } .daud-cat a:active { background: red; /* Change this color to the desired click effect color */ } /* Responsive Styles */ @media (max-width: 600px) { .daud-cat { padding: 5px; } }</style><!-- Style css End --><!-- DaudBD.Com -->important: You Changed Your Site_category.html | Showing home page
That's done!
Conclusion
This is all Wapkiz Random Colorfull Category List Code. I hope you enjoy this article. Please do share this article. And if you are facing problem in any section or you have any question then ask us in comment box. Thank you!

